このページでは、IEの操作で基本となるDOMについてまとめました。Javascriptをご存じの方にとってははおなじみの概念ですが、IEの操作でも基本的な考え方は同じです。
DOMとは?
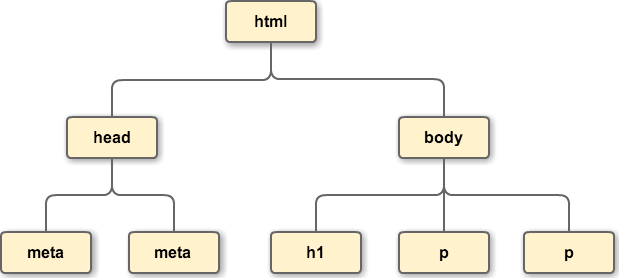
DOM(Document Object Model)は、HTMLドキュメントの要素を取得したり操作したりするための仕組みです。DOMツリーと呼ばれる、階層上のツリー構造でHTMLドキュメントを表現します。
ツリー構造とは親と子の関係からなる体系のことです。例えばbodyタグの下にh1タグやpタグがあるといったHTMLドキュメントの親子関係をツリー状に表わしたものがDOMツリーです。

DOMツリーの各要素は、ノードと呼ばれています。またツリーを相対的に見て、親の関係にあるノードを親ノード、子の関係にあるノードを子ノードとも言います。
DOM操作の基本
VBAからDOMを操作する場合は、基本的な流れは以下のようになります。
- IEオブジェクトを生成
- IEオブジェクトのnavigateメソッドでURLに接続する
- IEオブジェクトのDocumentプロパティからドキュメントオブジェクトを取得
- ドキュメントオブジェクトを操作する
ソードコードとして示すと以下のようになります。実際にプログラムとして動かすにはもっと細かい処理が必要ですが、ここでは流れを示すために内容を簡略化しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Dim objIE As Object Dim document As Object 'IEオブジェクトを作成 Set objIE = CreateObject("InternetExplorer.Application") 'navigateメソッドでURLに接続する objIE.navigate "接続するURL" 'ドキュメントオブジェクトを取得する document = objIE.Document '取得したドキュメントオブジェクトを操作する(以下省略) |
よく使われるメソッド
取得したドキュメントオブジェクトの操作でよく使われるメソッドを挙げてみます。
getElementsByIDメソッド
getElementsByIDメソッドは、要素のIDによって要素を取得するメソッドです。例えば<p id=”example”>…</p>という要素が有る場合、以下のようにノードを取得します。objIEはIEオブジェクトです。
|
1 |
objIE.Document.getElementById("example"); |
getElementsByTagNameメソッド
getElementsByTagNameメソッドは、要素のタグ名によって要素を取得するメソッドです。例えば<p id=”example”>…</p>という要素が有る場合、以下のようにノードを取得します。objIEはIEオブジェクトです。
|
1 |
objIE.Document.getElementsByTagName("p"); |
該当のタグが複数存在する場合、当然getElementsByTagNameの返り値も複数になります。その場合は、Forステートメントなどで値を個別に処理します。
|
1 2 3 4 5 |
Dim objP As Object For Each objP In objIE.Document.getElementsByTagName("p") 'objPに対して処理を行う Next |